银联支付开发
本文共 2908 字,大约阅读时间需要 9 分钟。
最近在接入各种支付机构,鉴于各种产品业务需求不同,具体开发实现不尽相同,不讨论具体业务实现。
提供了很多可接入产品,本文仅讨论以下几种收款产品:- (和其实一样)
一、网关支付&WAP支付
先讨论这两种支付方式,比较简单而且容易理解,这两种支付方式只需要我们将请求参数值设置好,签名,组装成HTML返回给前台界面[java:response.getWriter().write()]即可。
不清楚的可以试试复制下上面的代码保存为.html格式的文档,然后用浏览器打开,即可跳转到银联页面,付款成功后银联会通过你请求参数中的backUrl通知你。
二、手机控件支付
手机控件支付更简单,不用组装报文,但是流程上与网页支付不同,需要先跟银联交互一次,拿到tn(银联受理订单号),然后客户端就可以调起银联手机控件进行支付了。
三、无跳转支付
介绍无跳转支付之前,需要先了解银联的两个概念:
- 后台消费
- 前台消费。
前台消费:通过浏览器提交请求到银联的消费。
后台消费:直接通过商户后台提交请求到银联完成支付,相对于前台消费,无需页面跳转。
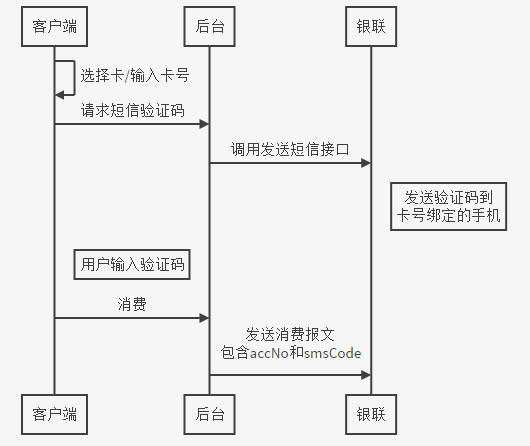
无跳转支付就是后台支付,主要是为了方便用户完成交互过程(前提是用户银联卡已开通银联全渠道支付),用户选择银联卡/输入卡号后,向银联“获取短信”接口发送获取短信验证码请求,银联会将短信验证码发送到卡号(accNo)对应的绑定手机上,用户输入短信验证码后,后台将卡号(accNo)和短信验证码(smsCode)提交到银联,即可完成消费过程。
所以后台消费的整个过程可以理解为这样(假设卡已经开通了银联全渠道消费):
客户端/前台界面选择银行卡/输入卡号-->点击获取短信-->后台发送报文到银联获取短信验证码-->银联将短信验证码发送到卡号绑定的手机-->用户输入验证码-->点击“消费/购买”-->后台将包含卡号(accNo)和短信验证码(smsCode)的报文发送到银联-->消费完成。```sequence客户端->客户端: 选择卡/输入卡号客户端->后台:请求短信验证码后台->银联:调用发送短信接口note right of 银联:发送验证码到\n卡号绑定的手机note right of 客户端:用户输入验证码客户端->后台:消费后台->银联:发送消费报文\n包含accNo和smsCode```

以上代码在stackedit可以生成此图
转载地址:http://odkia.baihongyu.com/
你可能感兴趣的文章
重载与重写
查看>>
SQLite学习笔记(十二)&&虚拟机指令
查看>>
UVALive 4221 Walk in the Park 扫描线
查看>>
在vc中使用xtremetoolkit界面库-----安装及环境配置
查看>>
[Redux] Extracting Presentational Components -- Footer, FilterLink
查看>>
将数据写入TXT文件中,file_put_contents与fwrite
查看>>
Win 2008 r2 远程桌面多用户登陆,一用户多登陆配置
查看>>
ANTLR4权威參考手冊(一)
查看>>
【UVA 11462】 Age Sort(基数排序)
查看>>
Linux命令: chown
查看>>
[转]SpringMVC+Hibernate+Spring 简单的一个整合实例
查看>>
【转】在Win7的IIS上搭建FTP服务及用户授权
查看>>
MyCAT ER分片的验证
查看>>
对匿名函数的深入理解(彻底版)
查看>>
ORACLE字符集基础知识
查看>>
JSP自定义标签开发入门《转》
查看>>
ResultSet相关ResultSetMetaData详细
查看>>
IIS7.5下的web.config 404应该如何配置
查看>>
分享20个最新的免费 UI 设计素材给设计师
查看>>
大论文中对参考文献添加操作相关总结
查看>>